html - Position "list-group" on the right side, while "cards" are on the left side, Bootstrap - Stack Overflow

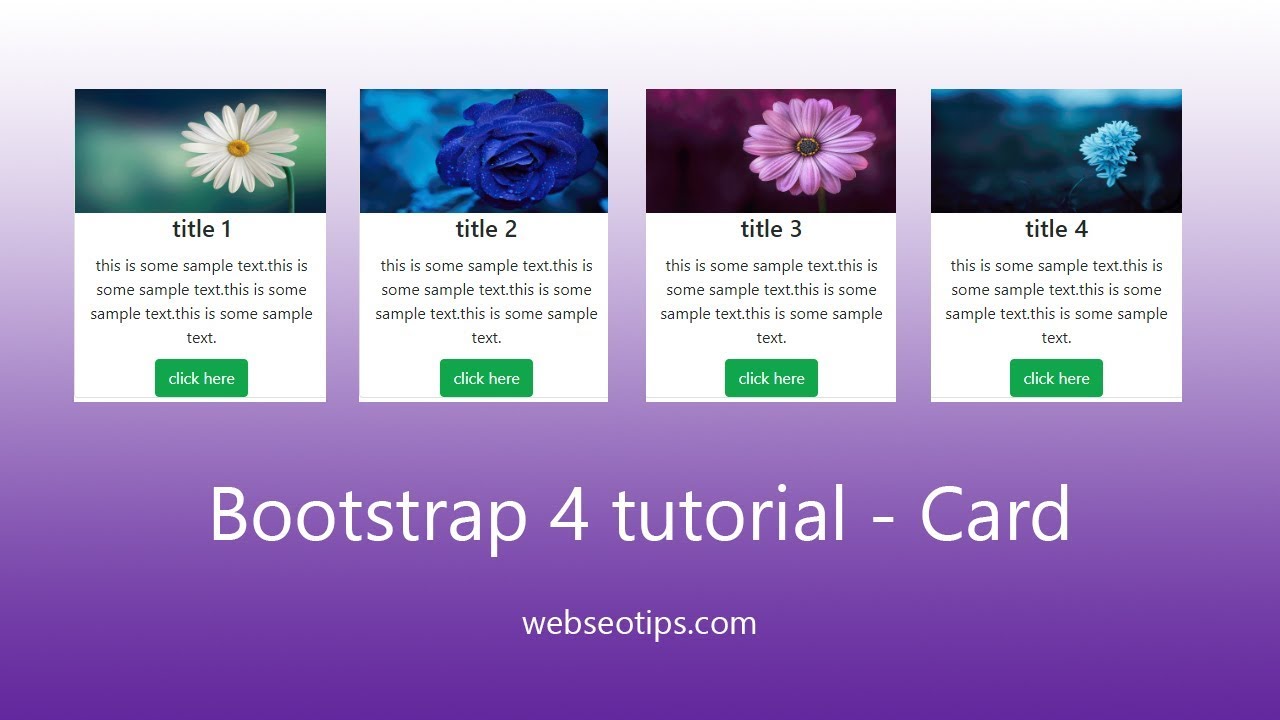
html - How do I make bootstrap card go next to each other when they are generated by django? - Stack Overflow

Profile cards with social media icons side by side using HTML and CSS only. | Social media icons, Media icon, Social media

html - How to use CSS to create a 2nd card next to another one, side by side to display information? - Stack Overflow