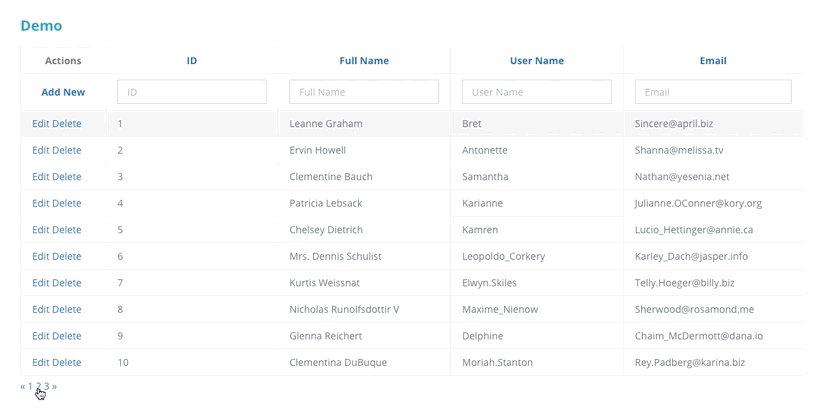
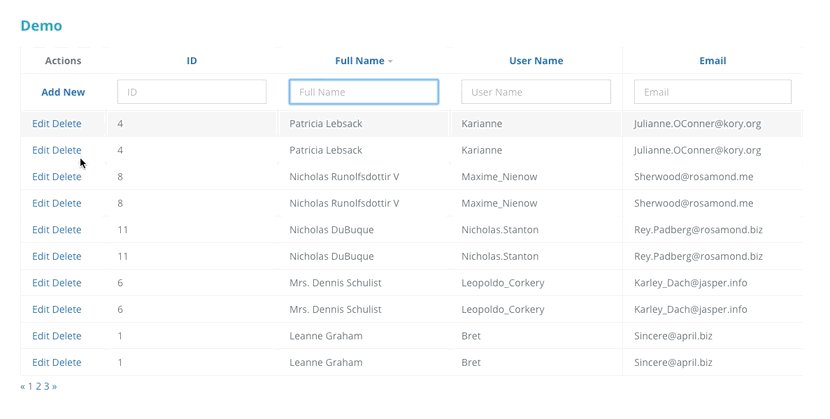
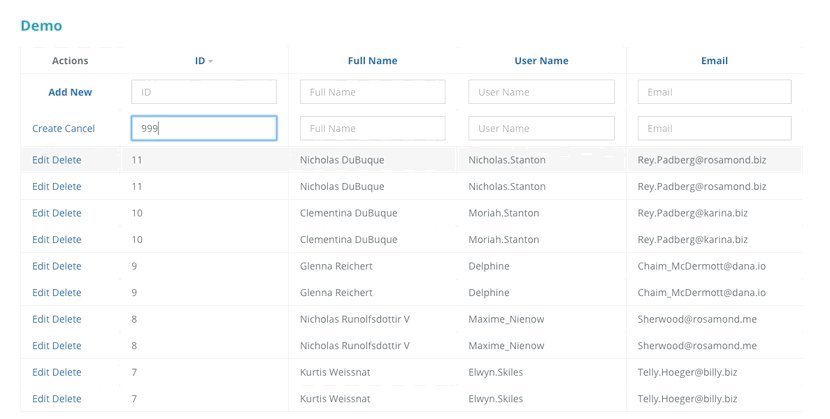
ng2 smart table - Conditionally change the buttons in row according to the value in the cell in the same row - Stack Overflow

typescript - Display Nested Object with Ng2 Smart Table using AngularFire and Firestore - Stack Overflow
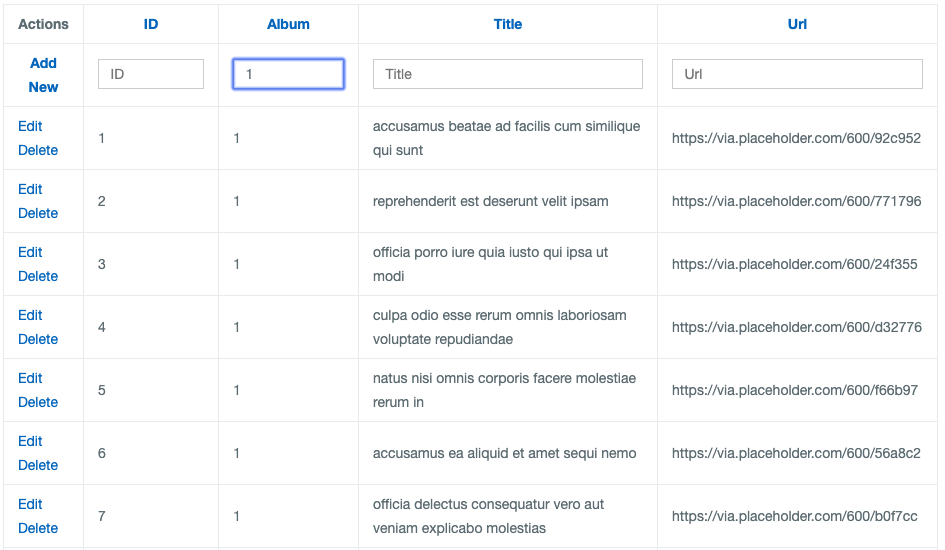
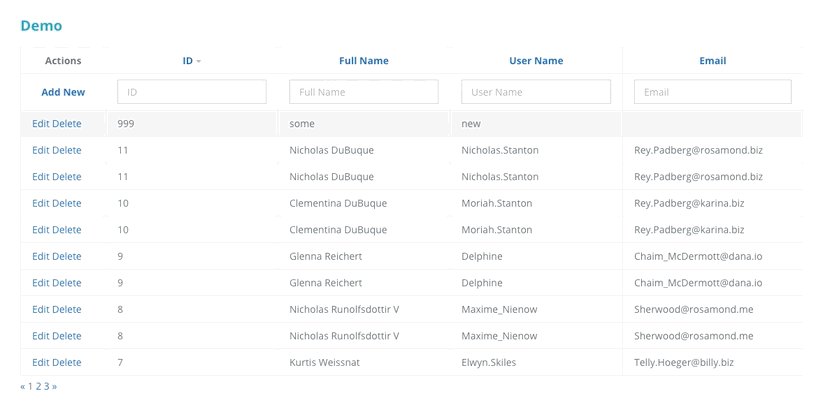
im using ng2-smart-table and i want that cols are linked like <a>!!!!</a> in my smat table ? hw can i change the html of this component plz! · Issue #1051 · akveo/ng2-smart-table ·